Configurar Drupal con Amazon S3
Amazon S3 es la solucion de almacenamiento hoy por hoy mas popular del mercado. Lo usa dropbox, digital ocean, netflix y muchos mas.
La principal ventaja que tiene el servicio S3 ( para mi al menos ) es la seguridad. Restaurar un sitio web, moverlo de servidor es mucho mas rapido. Ya que las imagenes y archivos subidos por los usuarios se encuentra en un servicio tercerizado.
Hoy veremos como configurar nuestra cuenta AWS con un portal drupal, para lo cual utilizaremos las siguientes herramientas: Una cuenta de Amazon S3 ( http://aws.amazon.com ), la linea de comandos de Drupal ( drush ) y el modulo drupal S3FS .
Instalar S3FS
Para instalar este modulo drupal, usaremos DRUSH.
drush en s3fs
Este comando lo descarga e instala el modulo. Sin embargo, sera necesario "compilarlo"
drush make --no-core sites/all/modules/s3fs/s3fs.make
Configurar S3FS
Ahora nos vamos a la seccion de configuracion ( admin/config/media/s3fs ) y copiamos nuestras credenciales de AWS

Las credenciales de AWS las puedes sacar de: https://console.aws.amazon.com/iam/home?security_credential#/home
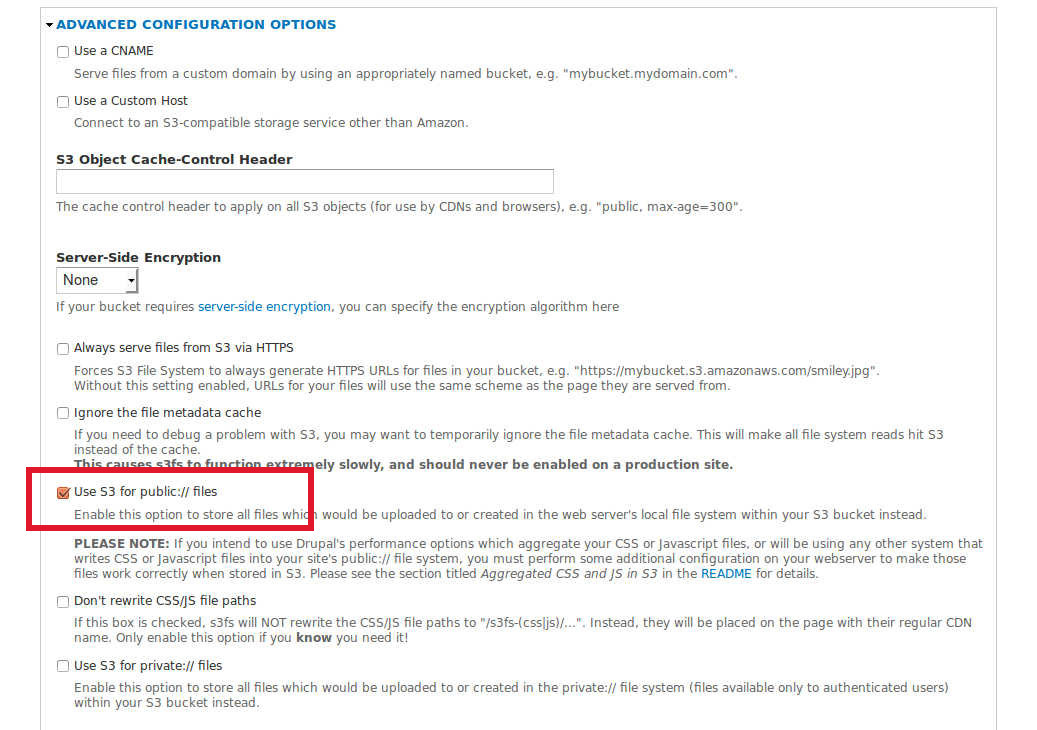
Una vez copiadas nuestras credenciales ( ACCESS_KEY, SECRET_KEY, S3_BUCKET_NAME, S3_REGION ), seguimos a la seccion de configuracion avanzada y activamos el uso de s3 para los archivos public:///

Y guardamos la configuracion
Clear Cache
Una vez terminada la configuracion, vamos a la url ( admin/config/media/s3fs/actions ) y limpiamos la cache de los archivos

Subir archivos
Para subir los archivos ya existentes a S3, se recomienda usar DRUSH sobre todo si hay una gran cantidad de archivos ( mas de 100 ) o son muy pesados.
drush s3fs-copu-local
Y a partir de ahora tu sitio drupal ya usa el servicio AWS-S3 para todos los archivos subidos por los usuarios. ;)





Add new comment